
Vous est-il déjà arrivé d’intégrer un email responsive qui s’affiche parfaitement sur tous les clients mail ? (Outlook, Gmail…)
Si c’est le cas, vous savez que c’est loin d’être évident, entre autre à cause du manque de standardisation entre les différents clients mails et de leur mauvaise prise en charge du HTML.
Il existe une solution : MJML

MJML a été spécialement conçu pour la création d’emails et s’appuie sur un système de lignes et de colonnes très utilisé dans le monde de l’email. Responsive par nature, les colonnes s’afficheront côte à côte sur ordinateur, mais l’une en dessous de l’autre sur mobile.
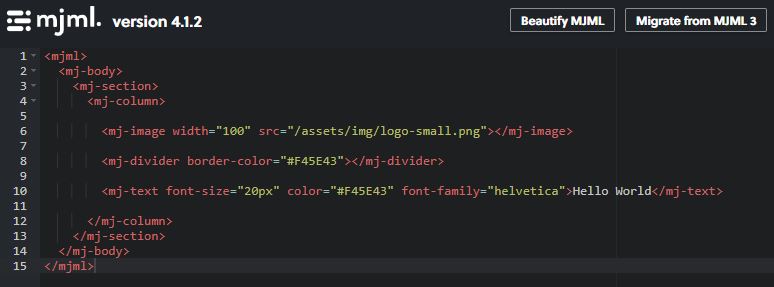
Structure MJML de l’email
Créez différentes sections grâce aux balises de description <mj-section>. Divisez votre section en plusieurs colonnes avec la balise <mj-column> dans laquelle vous pourrez ajouter des sous-balises texte : <mj-text>, images <mj-image>, boutons <mj-button>.

Rendu sur une page web

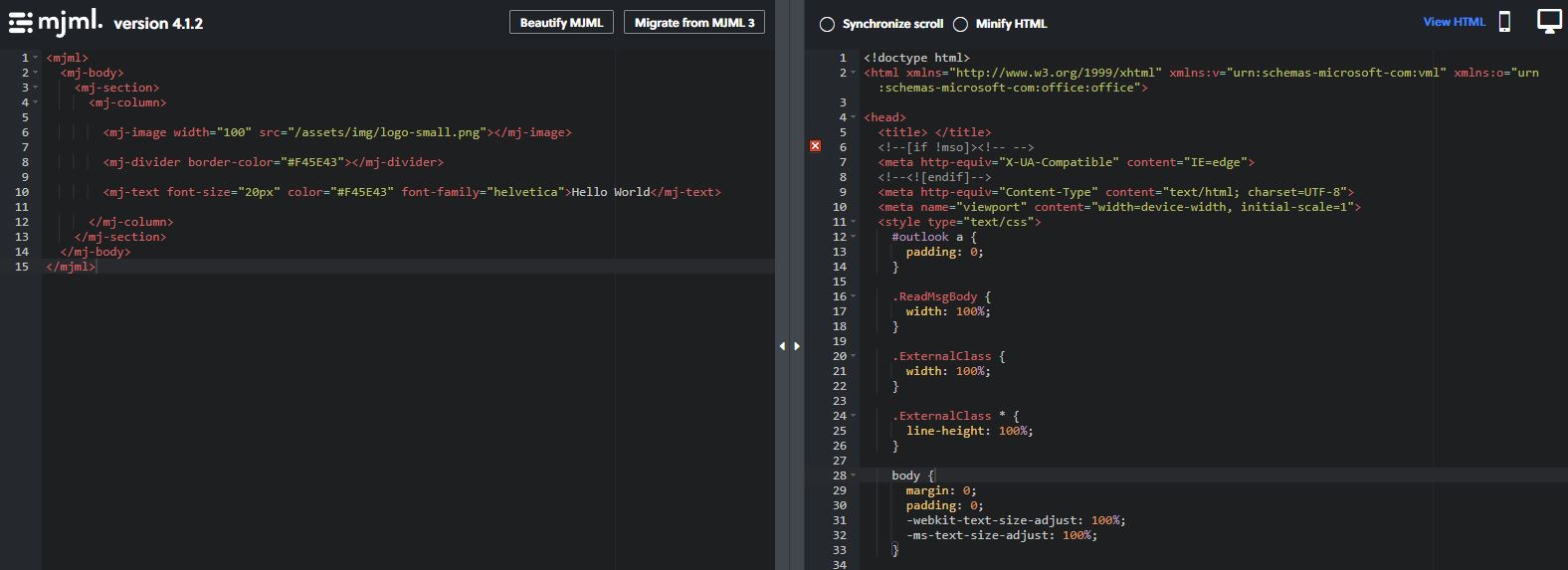
Structure HTML en tableau prêt à envoyer

MJML se chargera lui-même de générer automatiquement le code HTML en tableau.
Le tour est joué, vous pouvez envoyer votre email responsive 🙂
Pour en savoir plus, rendez vous sur la documentation https://mjml.io pour découvrir davantage de fonctionnalités.

