Aujourd’hui, nous allons voir comment créer une app React grâce au module create-react-app qui va créer une arborescence prête à l’emploi pour notre application.
Installation
Ce module peut être installer en utilisant NPM. Vous aurez besoin d’une version de Node >= 6 pour pouvoir l’installer :

Créer une application React

Cette commande va créer un dossier my-app dans le répertoire où nous avons lancé celle-ci.
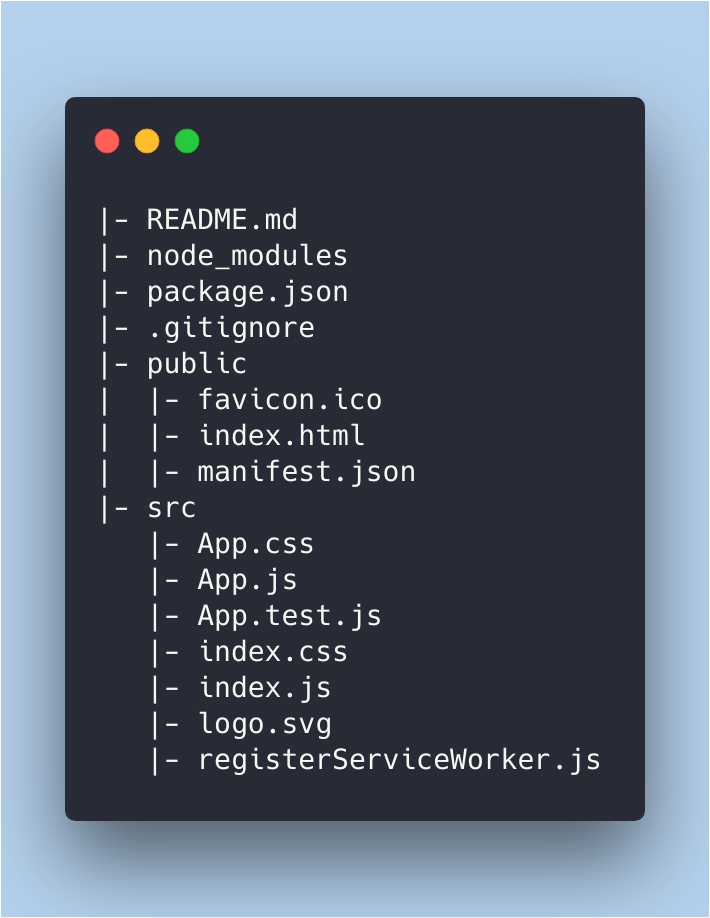
Voici l’arborescence que la commande va générée :

Pour lancer notre application il suffit d’utiliser la commande suivante :

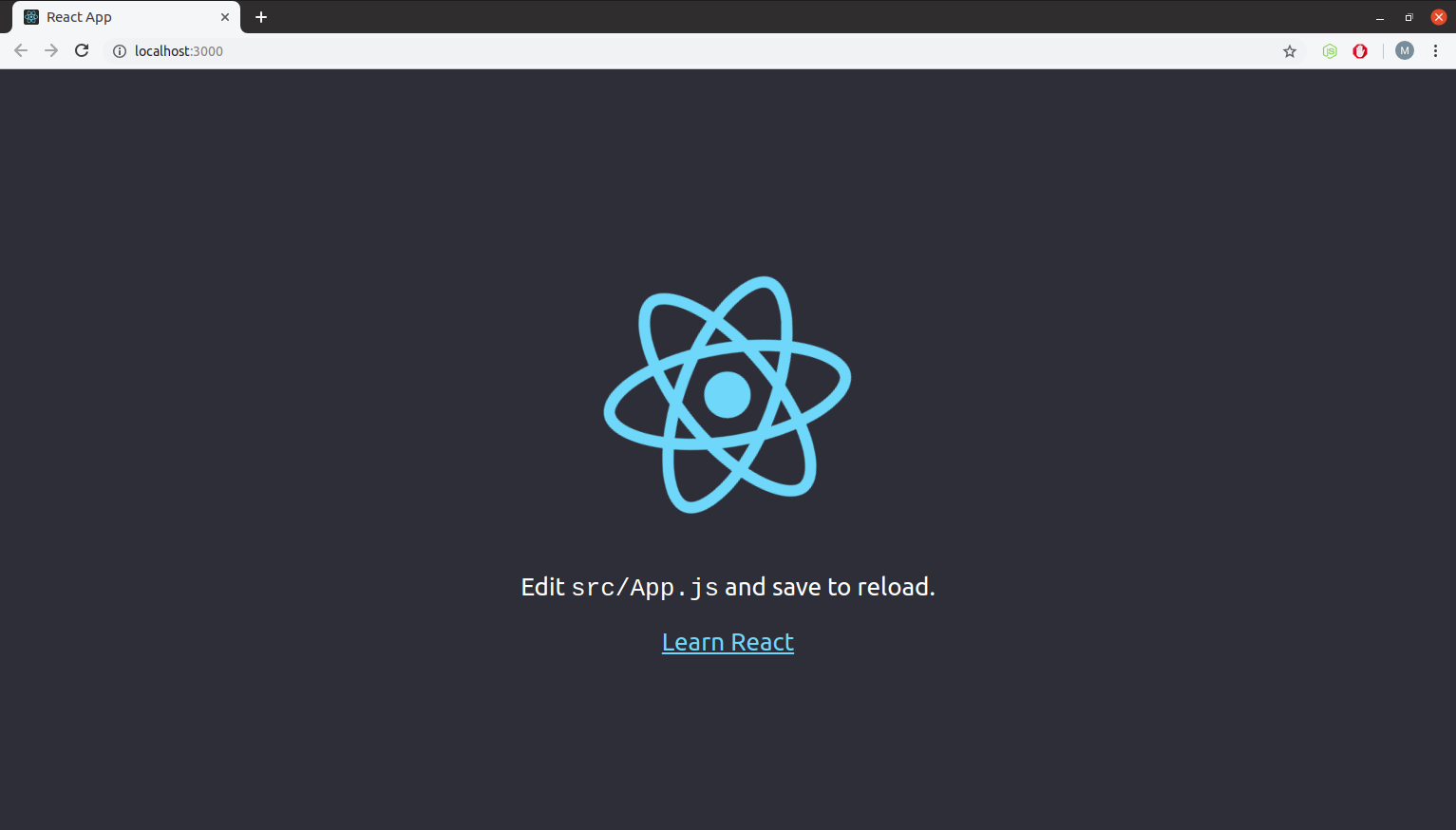
Une fenêtre va s’ouvrir automatiquement dans notre navigateur et afficher l’application par défaut :

Nous voici avec une application basique mais fonctionnelle sur laquelle nous allons pouvoir travailler.
Conclusion
Pour les personnes débutant avec React, l’utilisation de create-react-app permet l’automatisation de la création d’une application. Vous aurez tous les éléments nécessaires pour créer ce que vous souhaitez.

