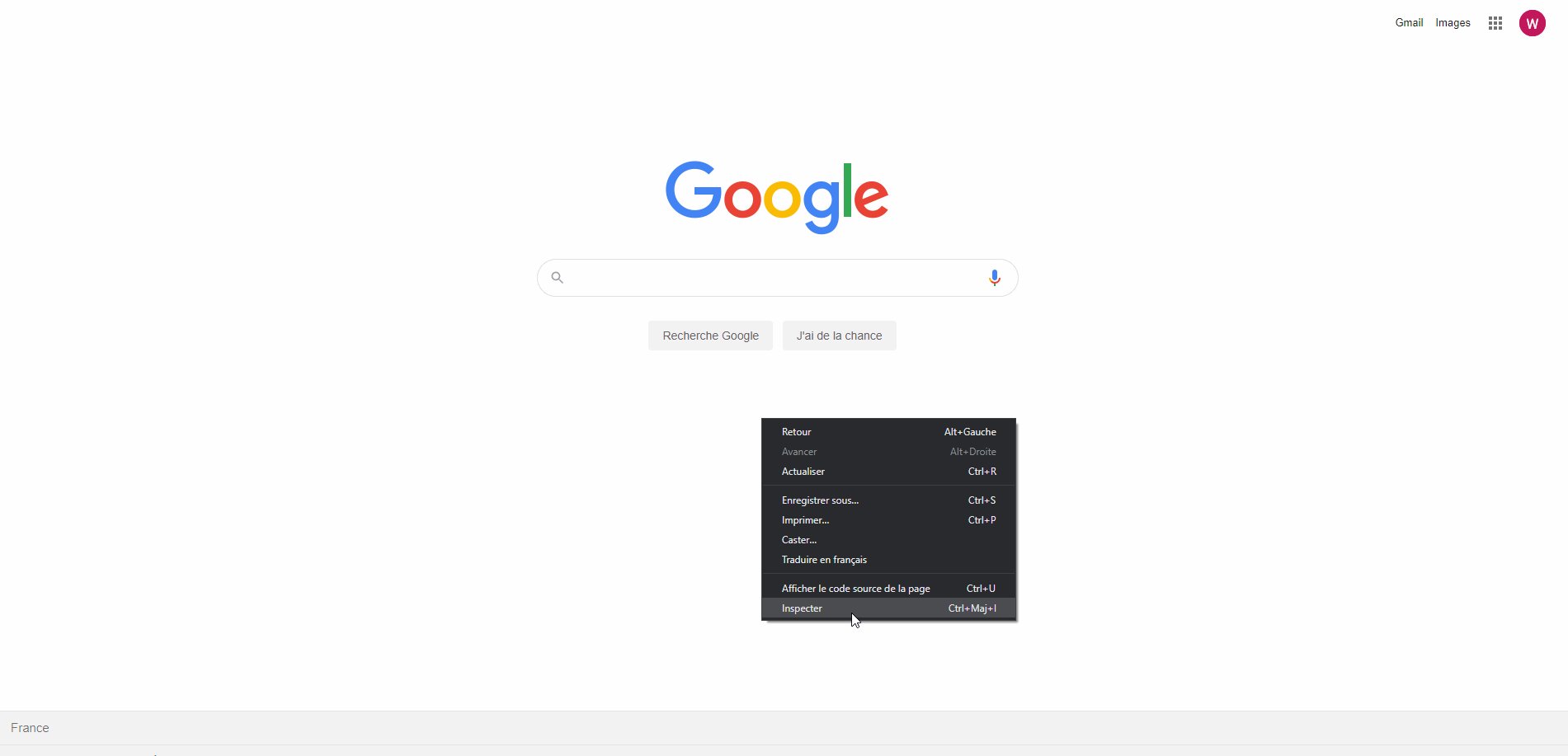
- Un simple clic droit suivi de « Inspecter » sur la page que vous souhaitez inspecter.
- Utiliser le raccourci Ctrl + Maj + I

Lancez l’inspecteur !

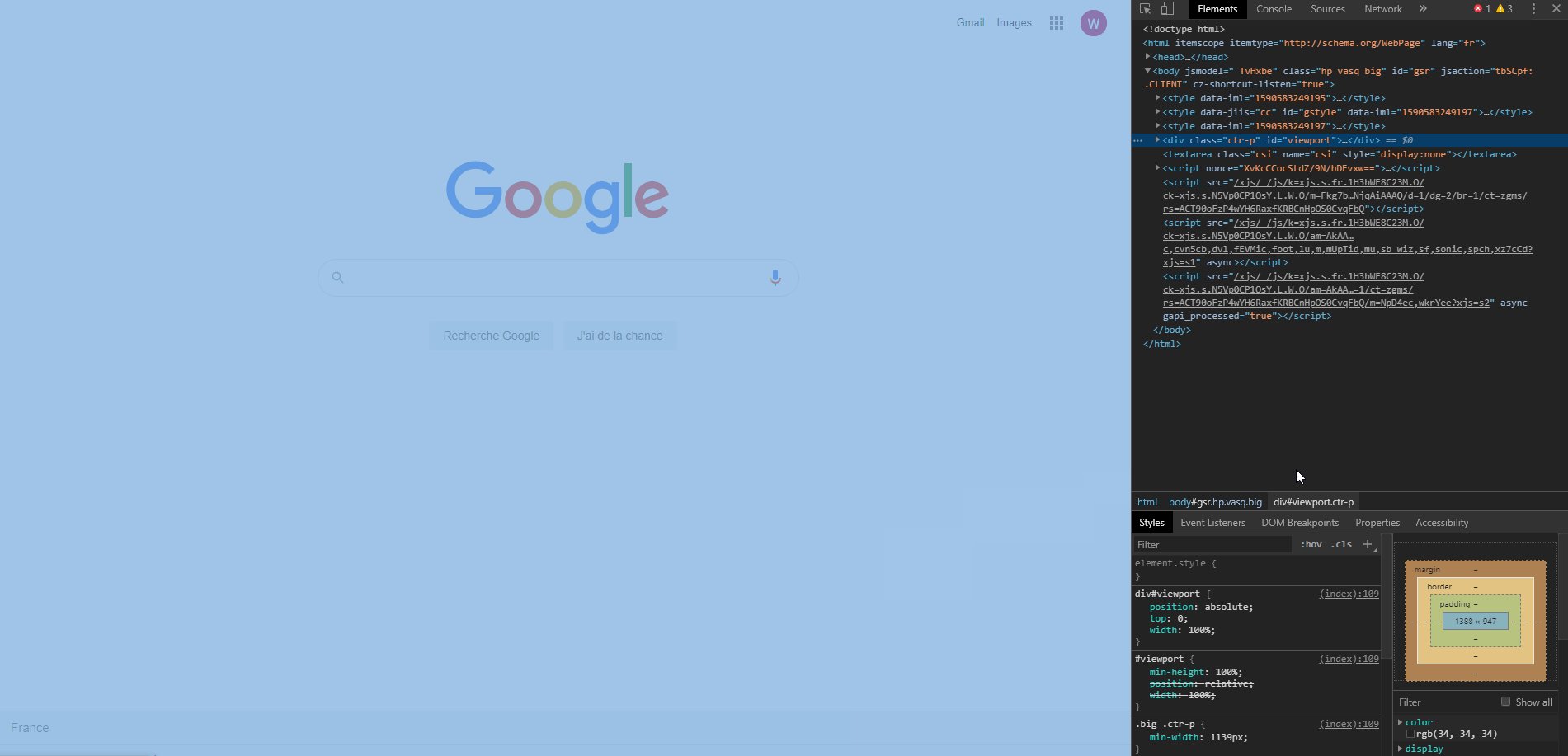
Le code HTML de la page
Le code CSS de la page
Le contenu de la boite d’un élément
La sélection d’élément et responsivité (Web Mobile)
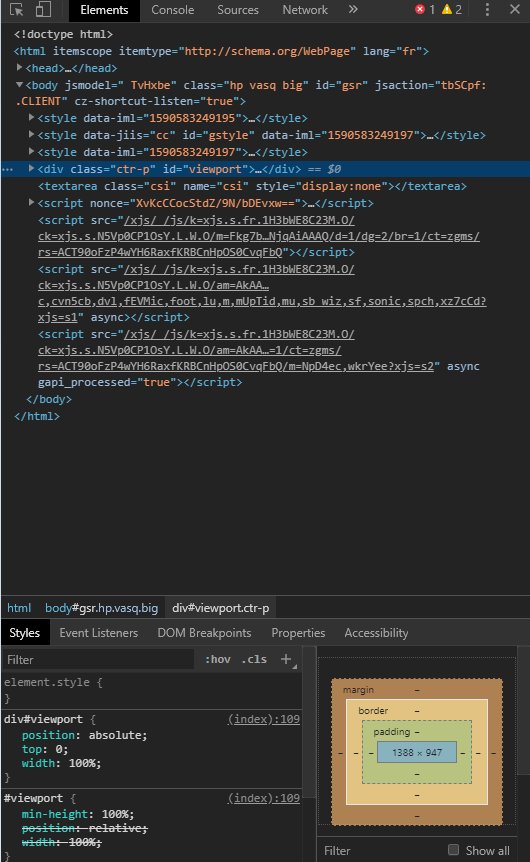
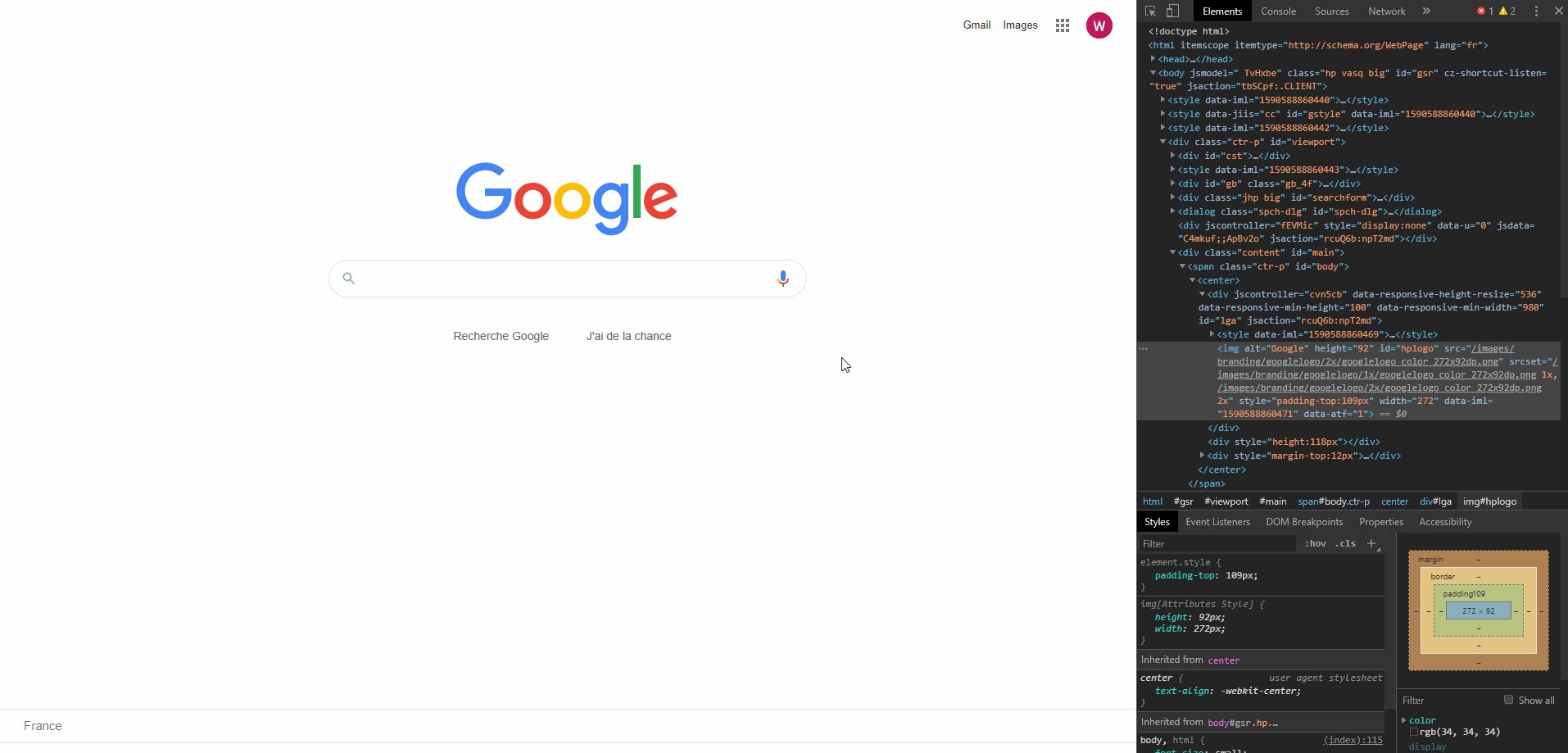
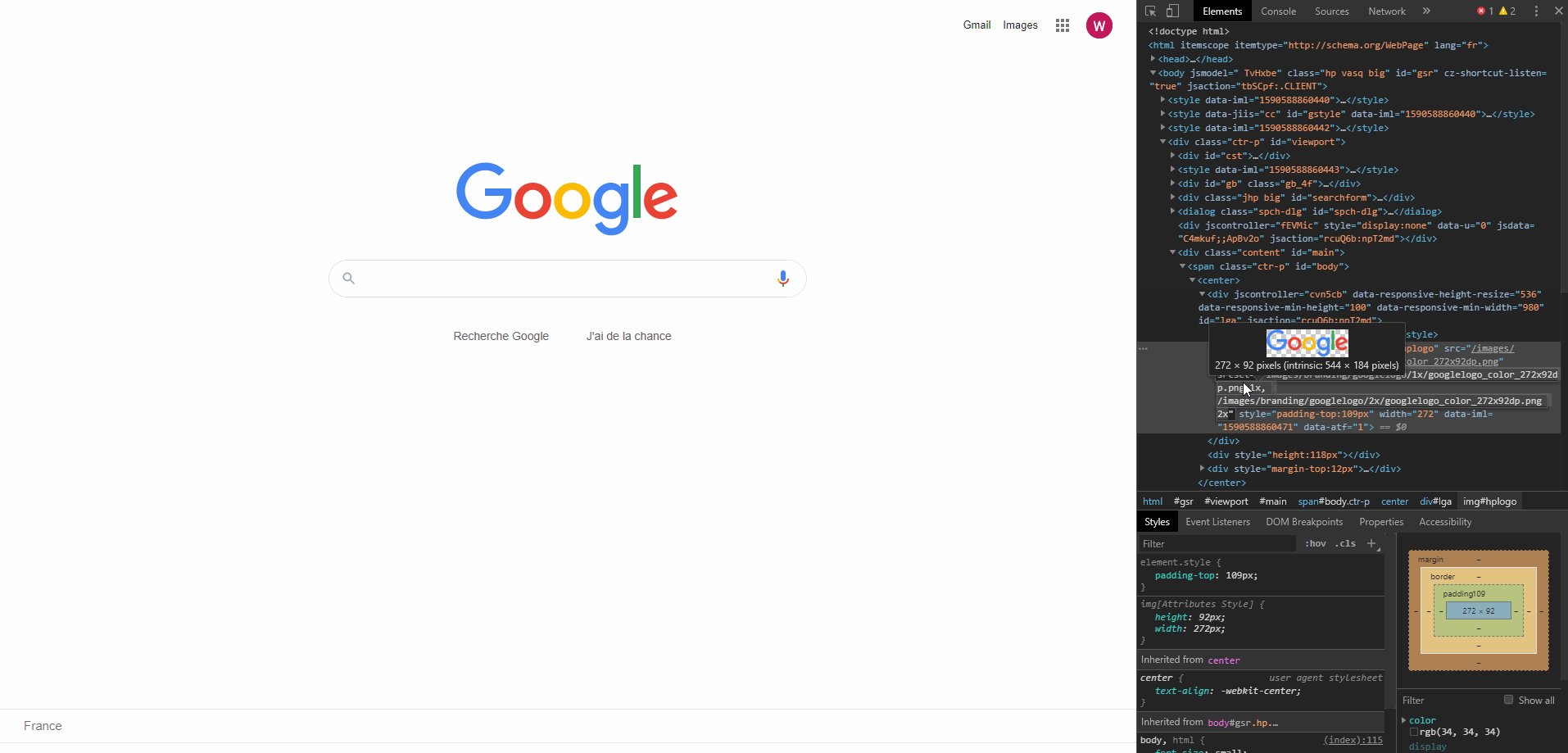
Le code HTML
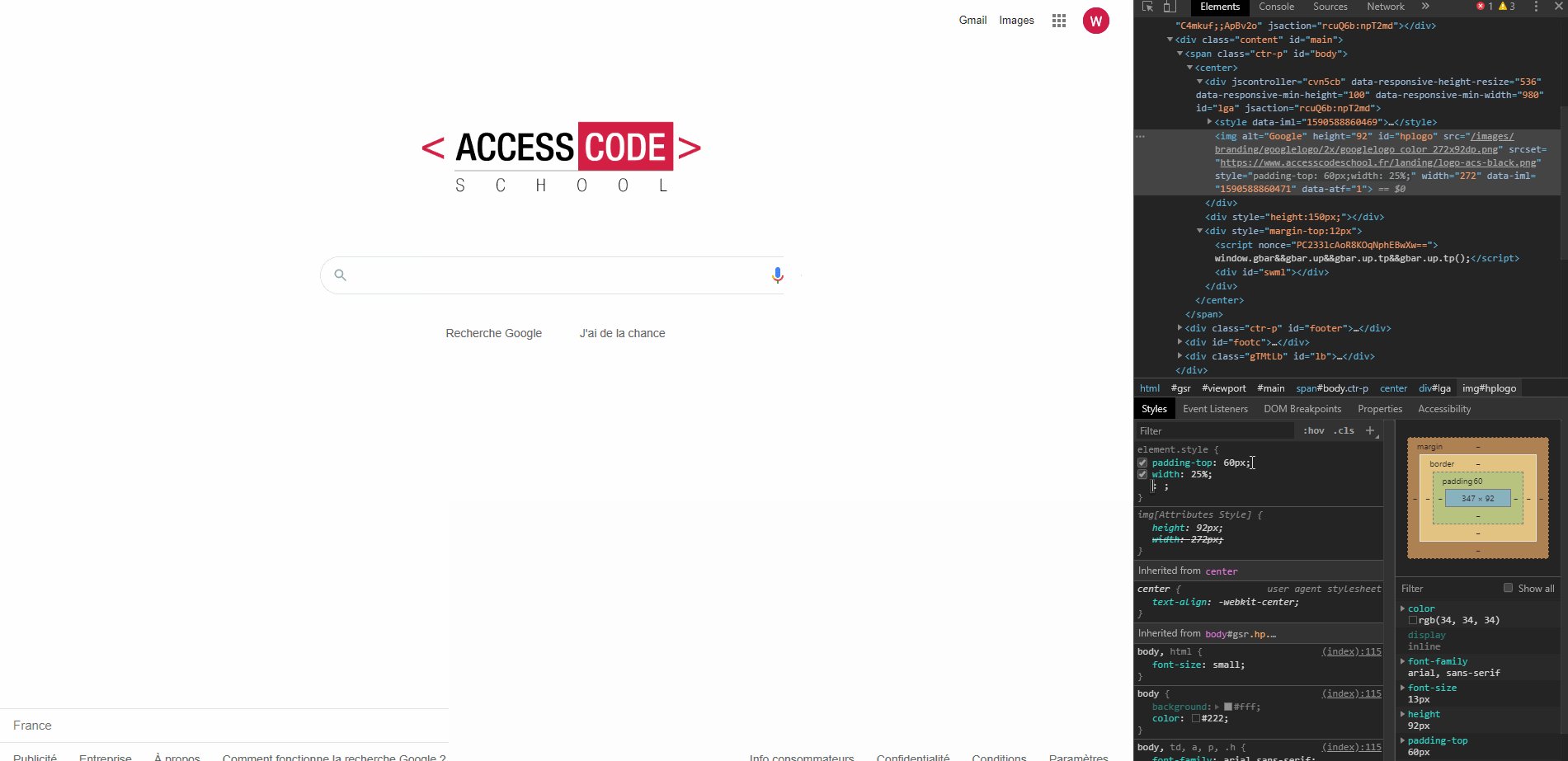
L’avantage majeur de l’inspecteur est sa partie HTML. En effet, grâce à cet élément il est possible de réaliser des essais divers sur le code qui sont pris automatiquement en compte sur la page sur laquelle vous vous trouvez. Pas d’inquiétudes toutefois, si vous êtes amenés à faire une erreur par le biais de ce component, aucun changement n’est effectué dans votre code, il ne s’agit là que d’une prévisualisation des données que vous ajoutez ou supprimez.
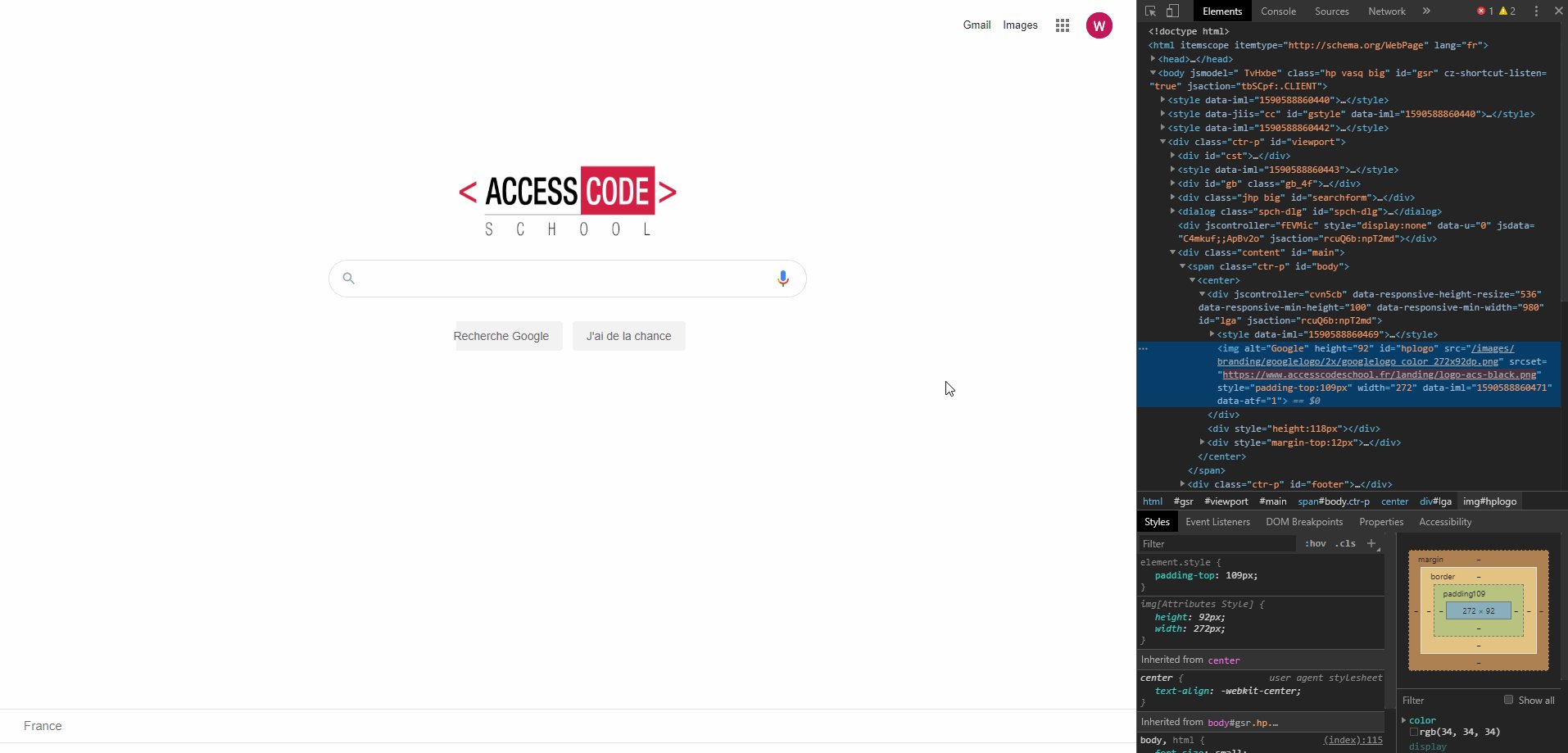
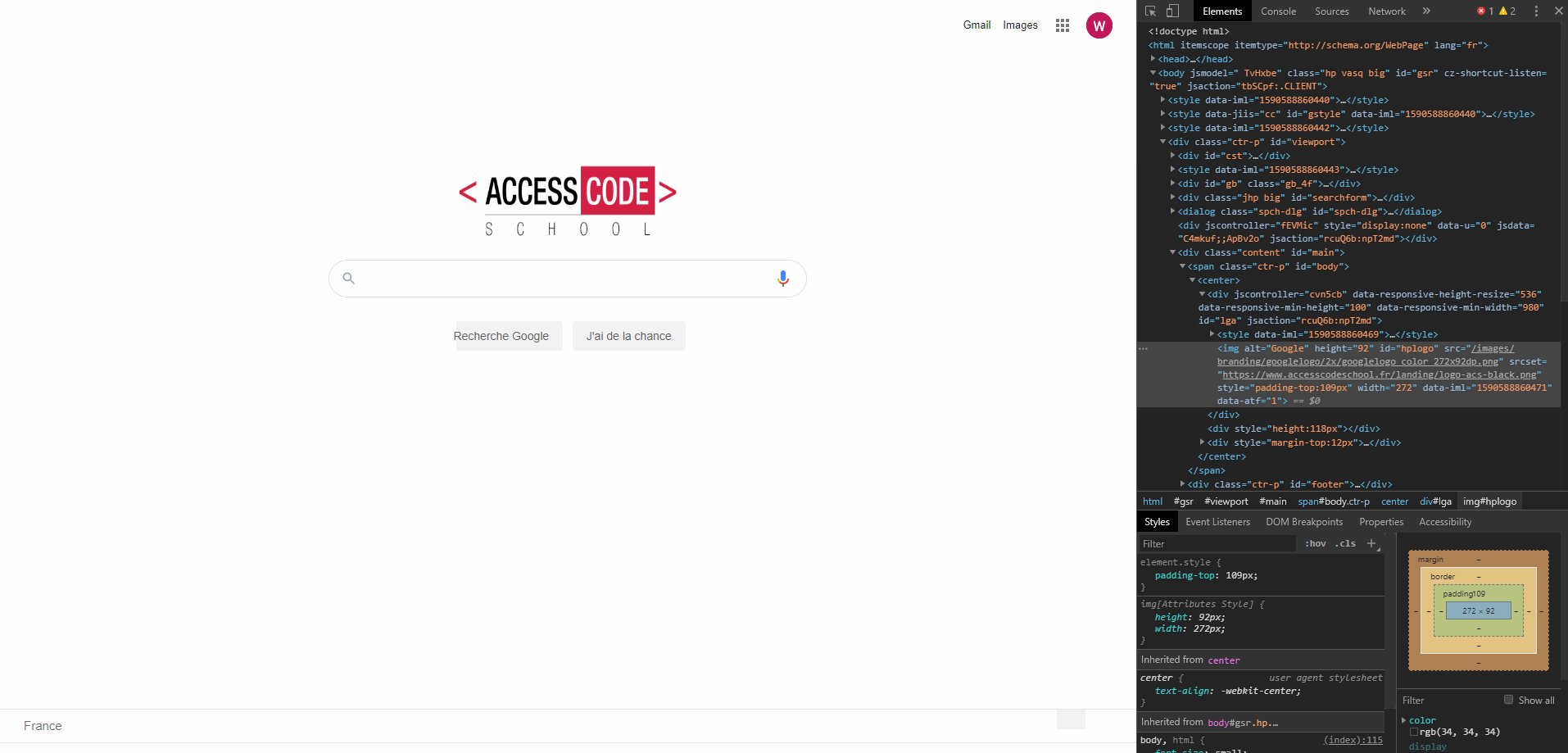
 Pour changer un élément, il suffit de double-cliquer dessus afin de pouvoir apporter une modification :
Pour changer un élément, il suffit de double-cliquer dessus afin de pouvoir apporter une modification :

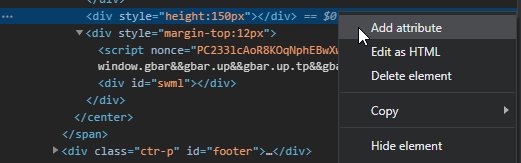
Ajouter un attribut
Editer l’HTML complet de l’élément sélectionné
Supprimer un élément
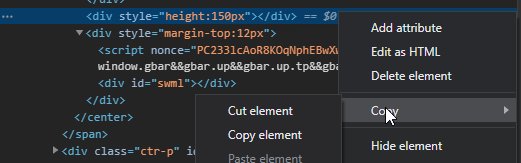
Copier un élément
Cacher un élément
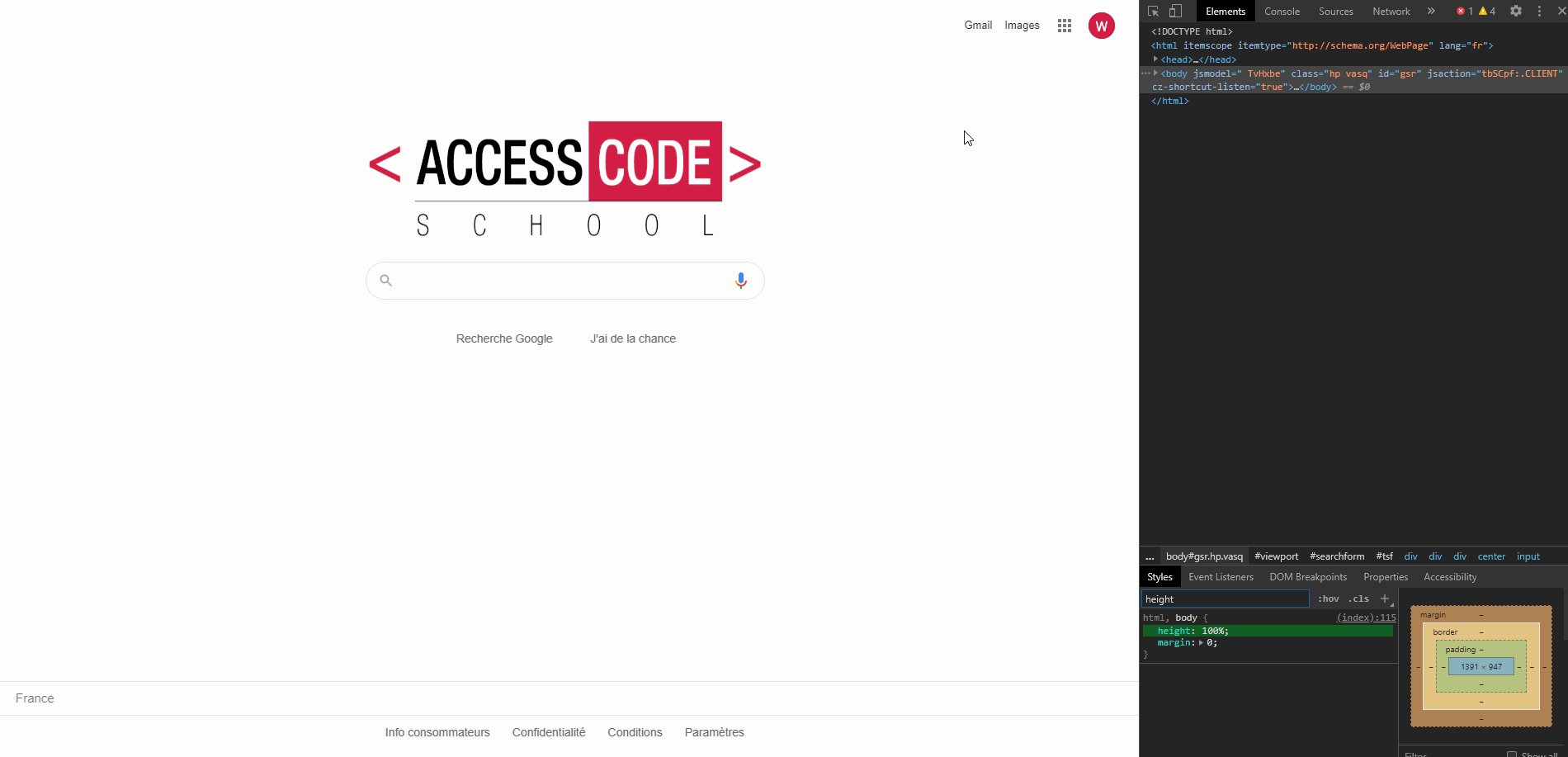
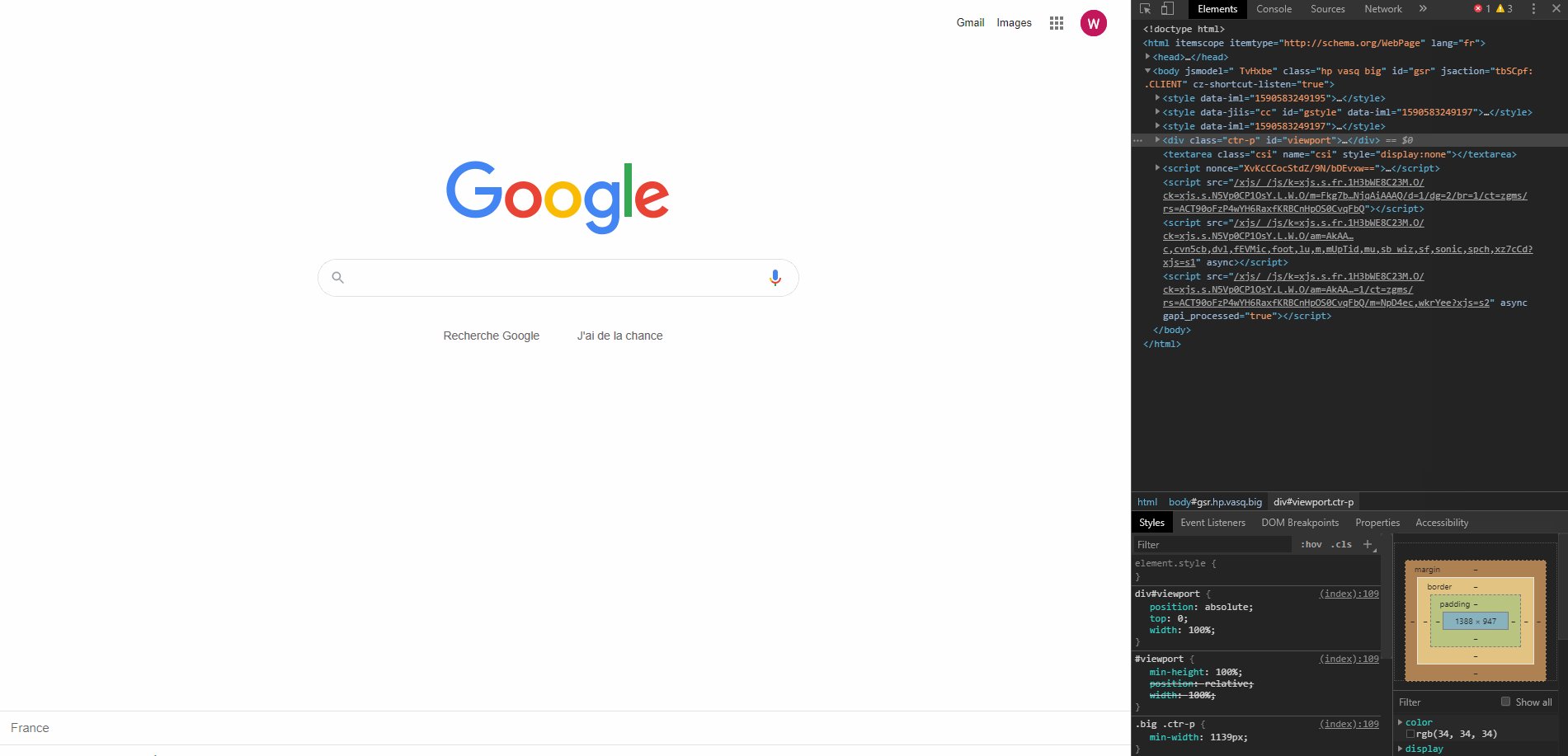
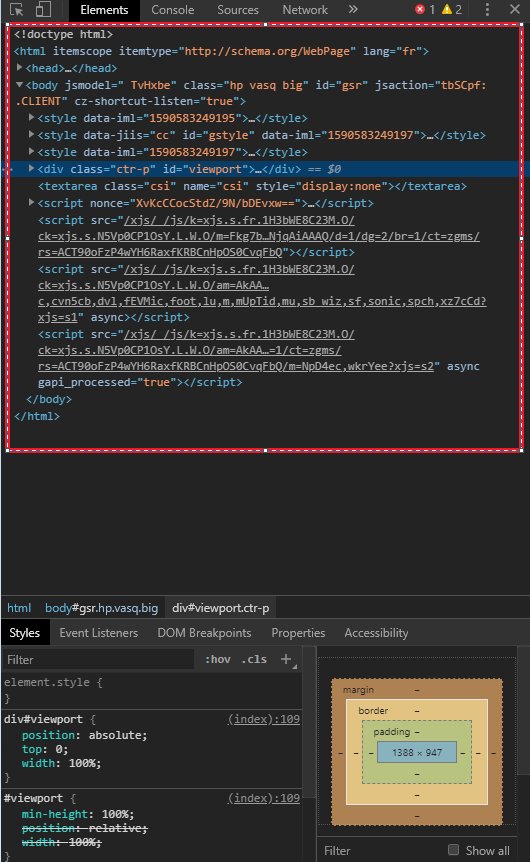
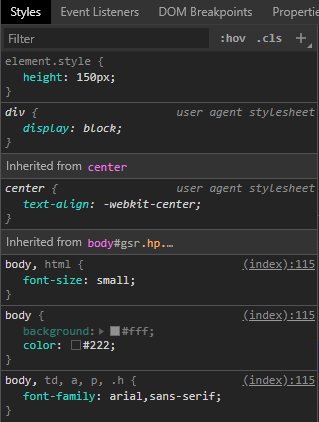
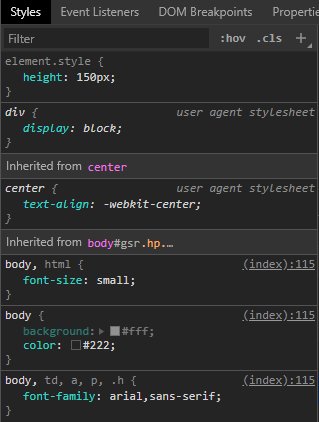
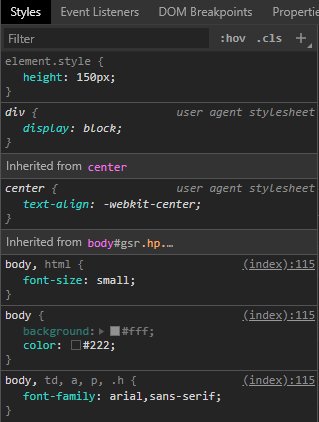
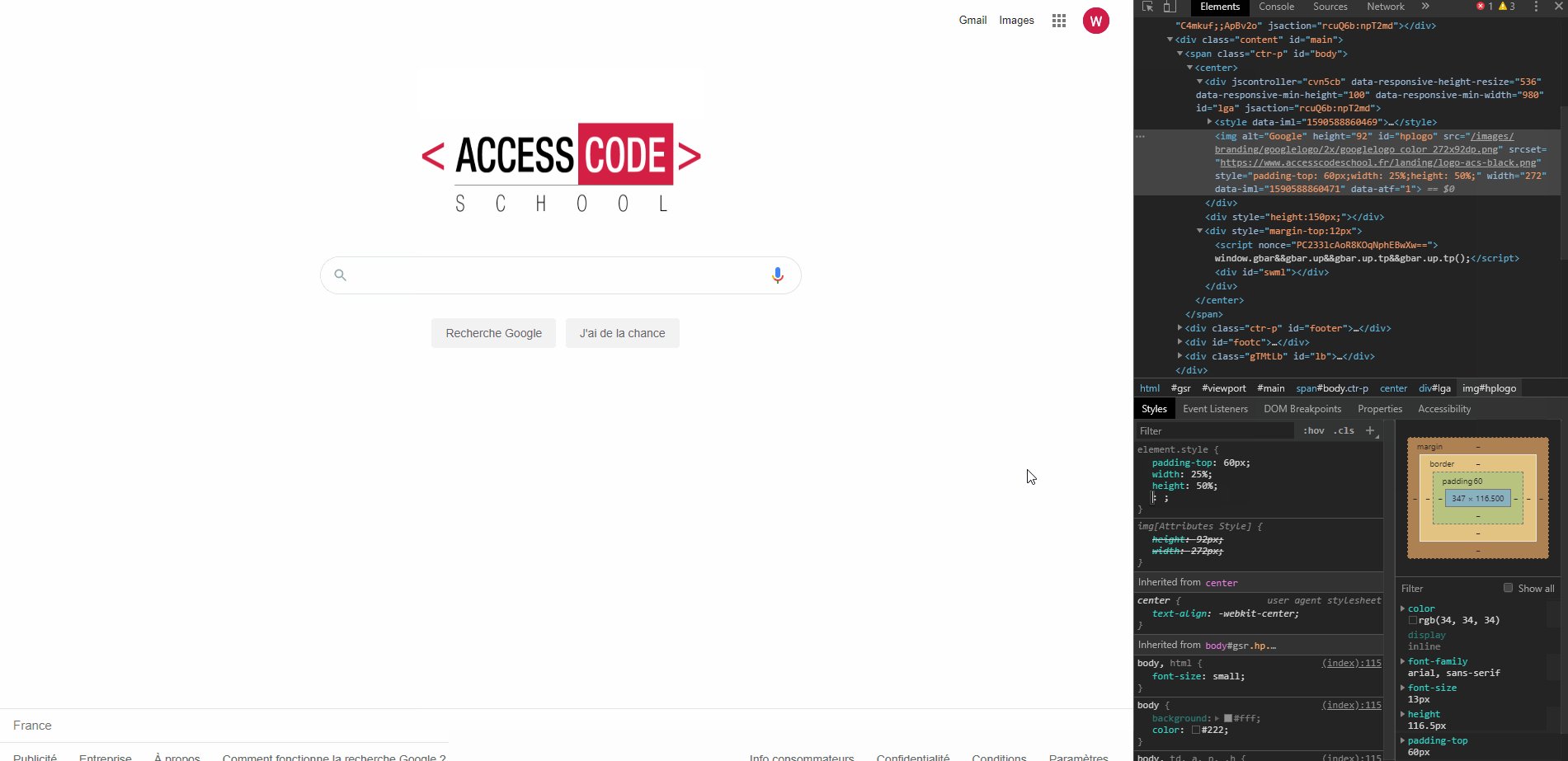
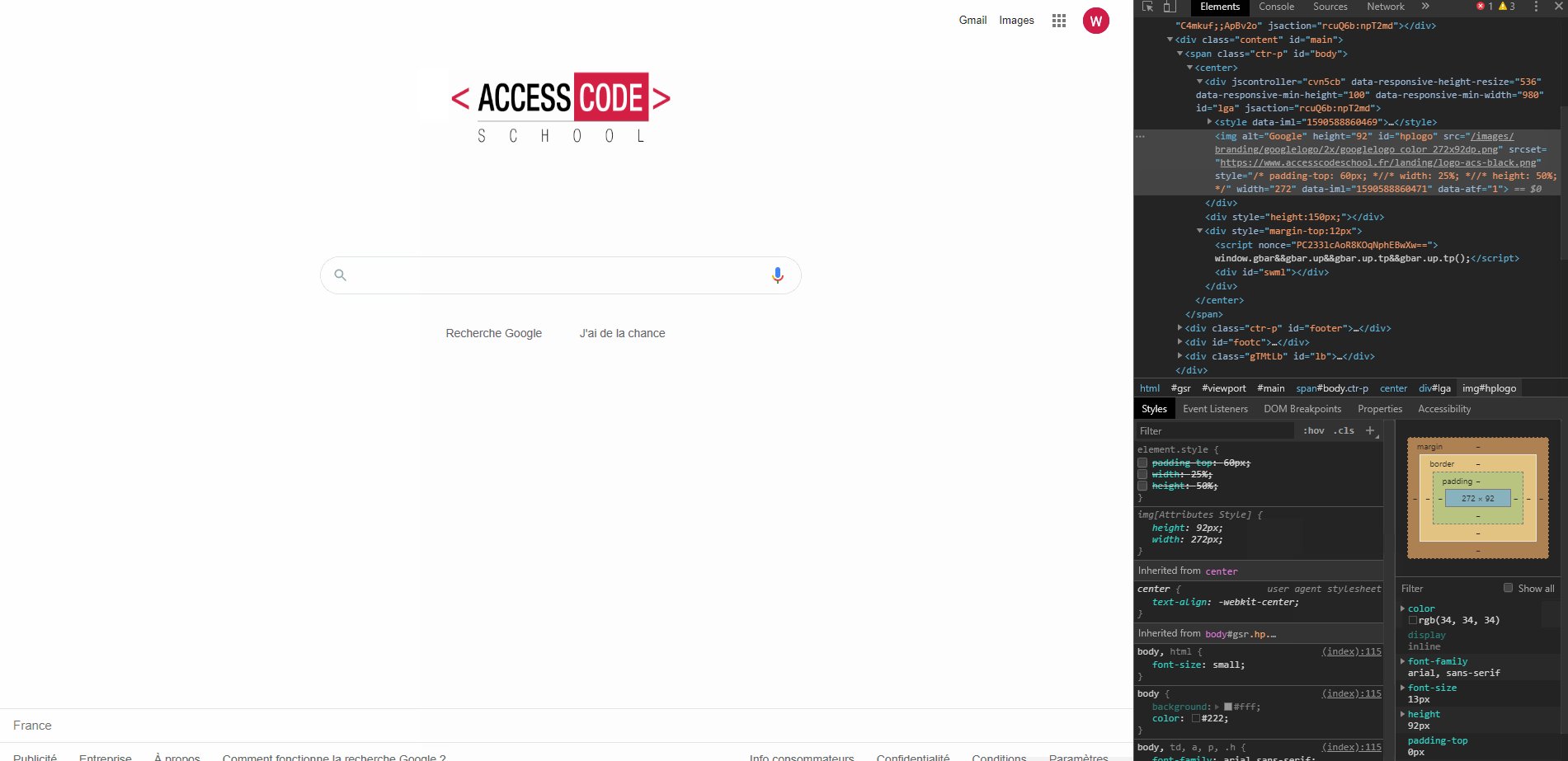
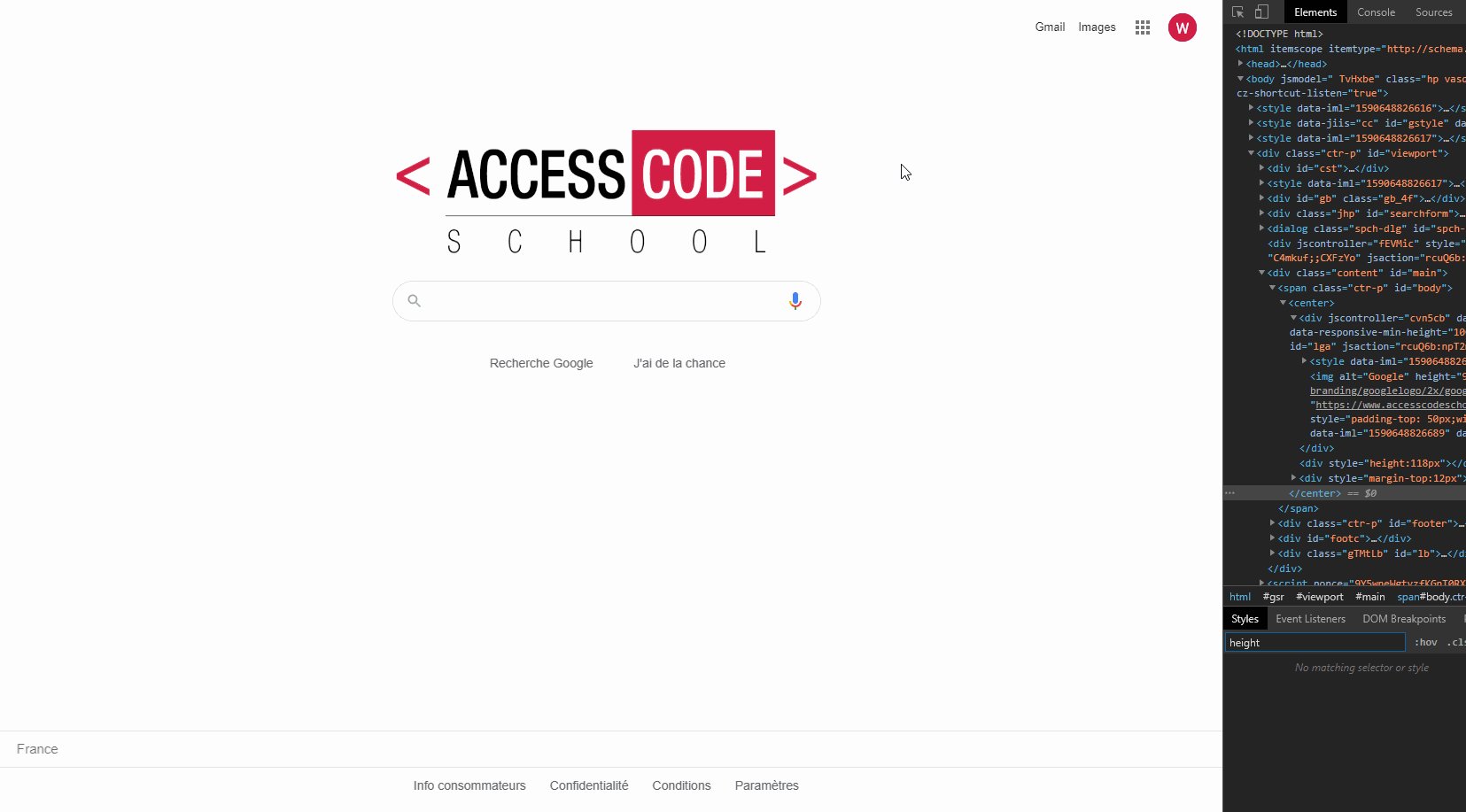
Le code CSS
Comme l’un est rarement dissocié de l’autre, l’inspecteur permet également d’apporter des modifications sur le fichier CSS de votre page. En effet tout les attributs qui sont traduits et exprimés par votre navigateur figureront dans la boîte prévue à cet effet. Vous retrouvez dans ce panel l’intégralité des éléments CSS qui influencent directement la ligne HTML que vous avez sélectionné préalablement. Les changements que vous apportez ici vont, comme pour l’exemple précédent, être apportés sur la page que vous observez sans compromettre votre propre code. Un vrai bac à sable pour s’adonner aux différents essais que vous souhaitez réaliser.
Vous retrouvez dans ce panel l’intégralité des éléments CSS qui influencent directement la ligne HTML que vous avez sélectionné préalablement. Les changements que vous apportez ici vont, comme pour l’exemple précédent, être apportés sur la page que vous observez sans compromettre votre propre code. Un vrai bac à sable pour s’adonner aux différents essais que vous souhaitez réaliser.


Dans cet exemple, on retrouve et active l’élément height et on applique un :focus sur la div sélectionnée (PS : On remarque le point jaune qui s’affiche dans la boîte HTML lors de l’application du :focus.)
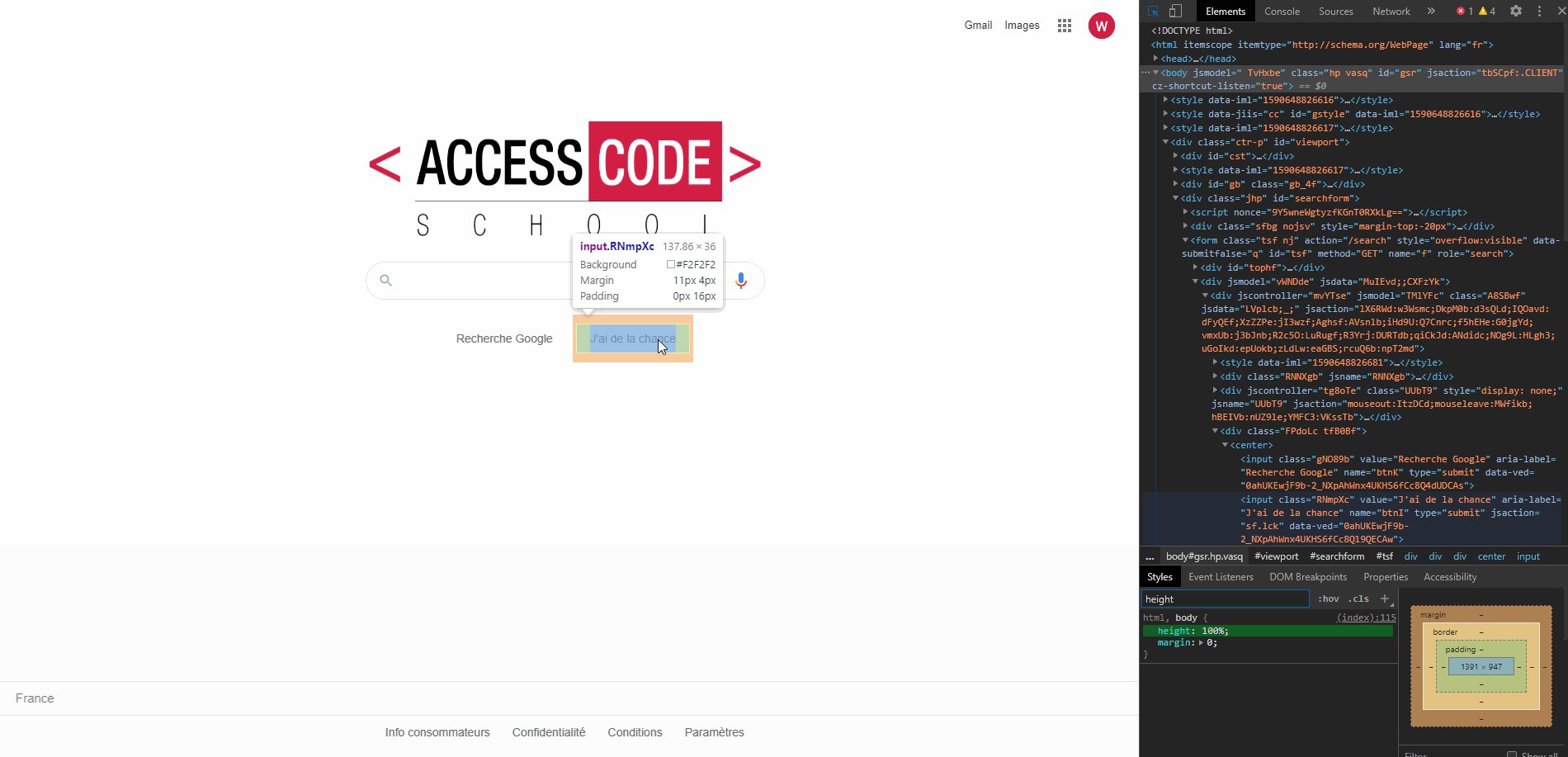
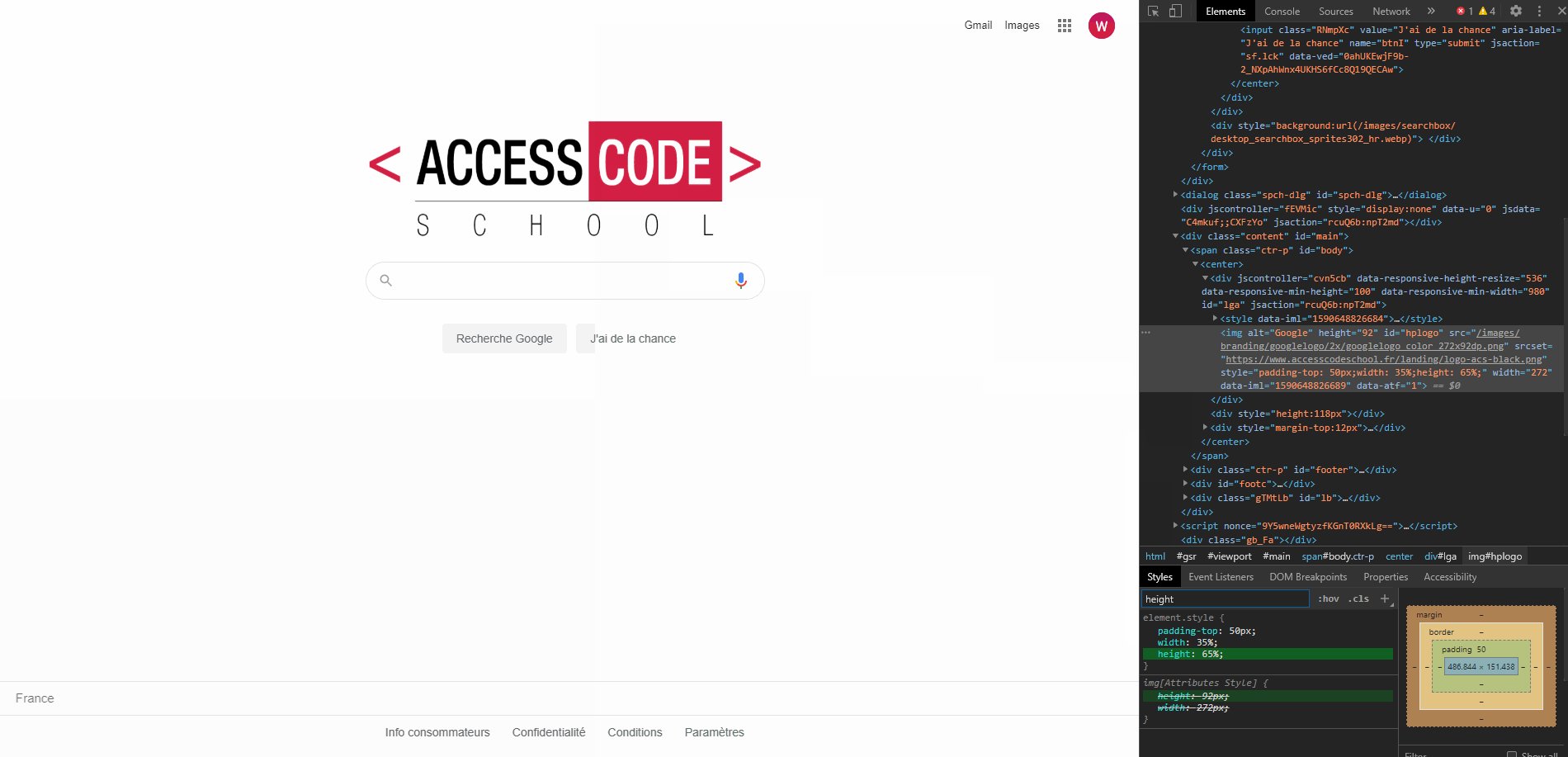
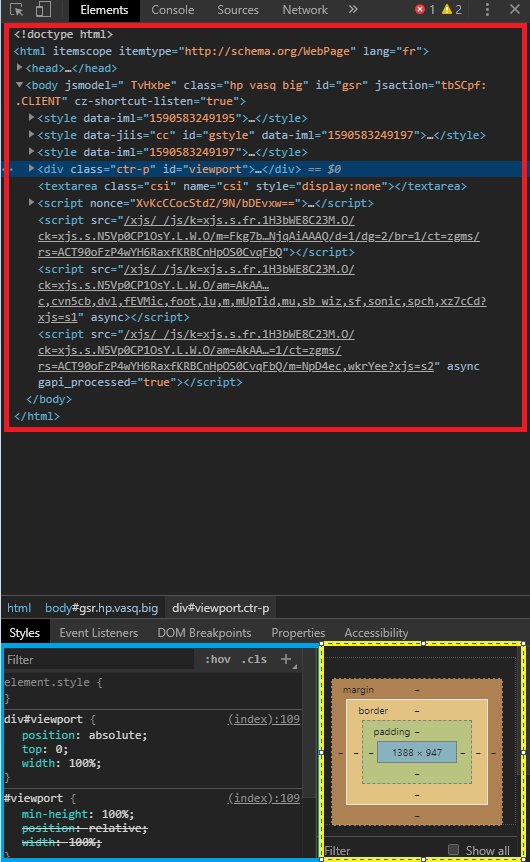
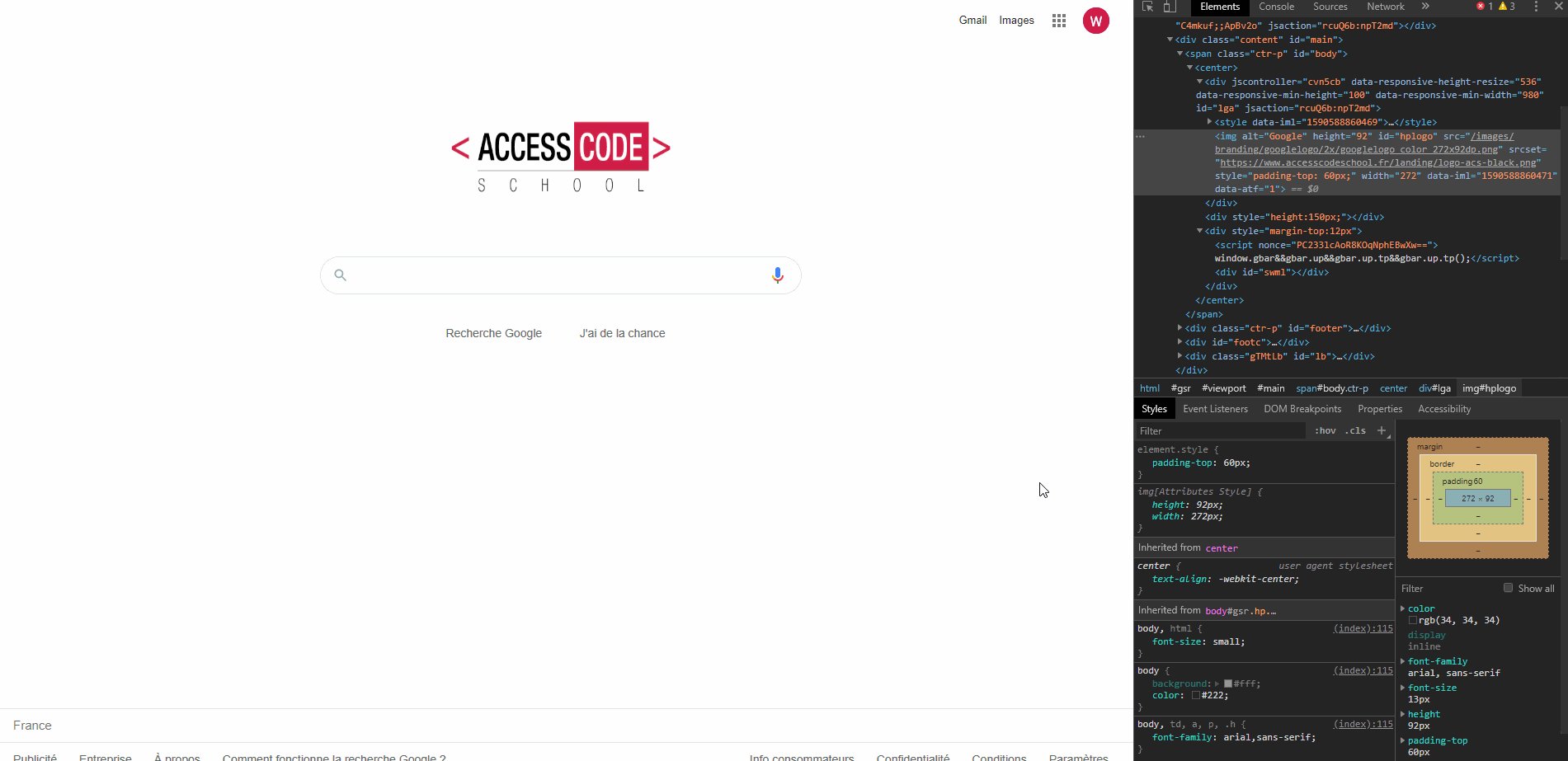
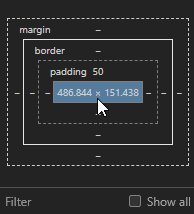
Le contenu de la boite d’un élément
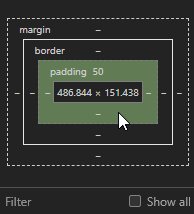
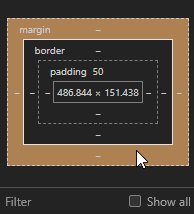
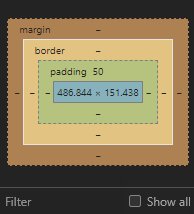
Si vous commencez à vous familiariser avec l’inspecteur de code, vous ne serez sans doute pas passez à côté des nombreux rectangles ancrés à droite de la boite CSS. Il s’agit là d’une visualisation des dimensions d’un contenu et de ce qui l’entoure.
Margin : Définit une marge autour du contenu.
Border : Définit une bordure d’un contenu.
Padding : Définit l’espacement entre le contenu et la bordure.
Content : Définit la width ainsi que la height du contenu.
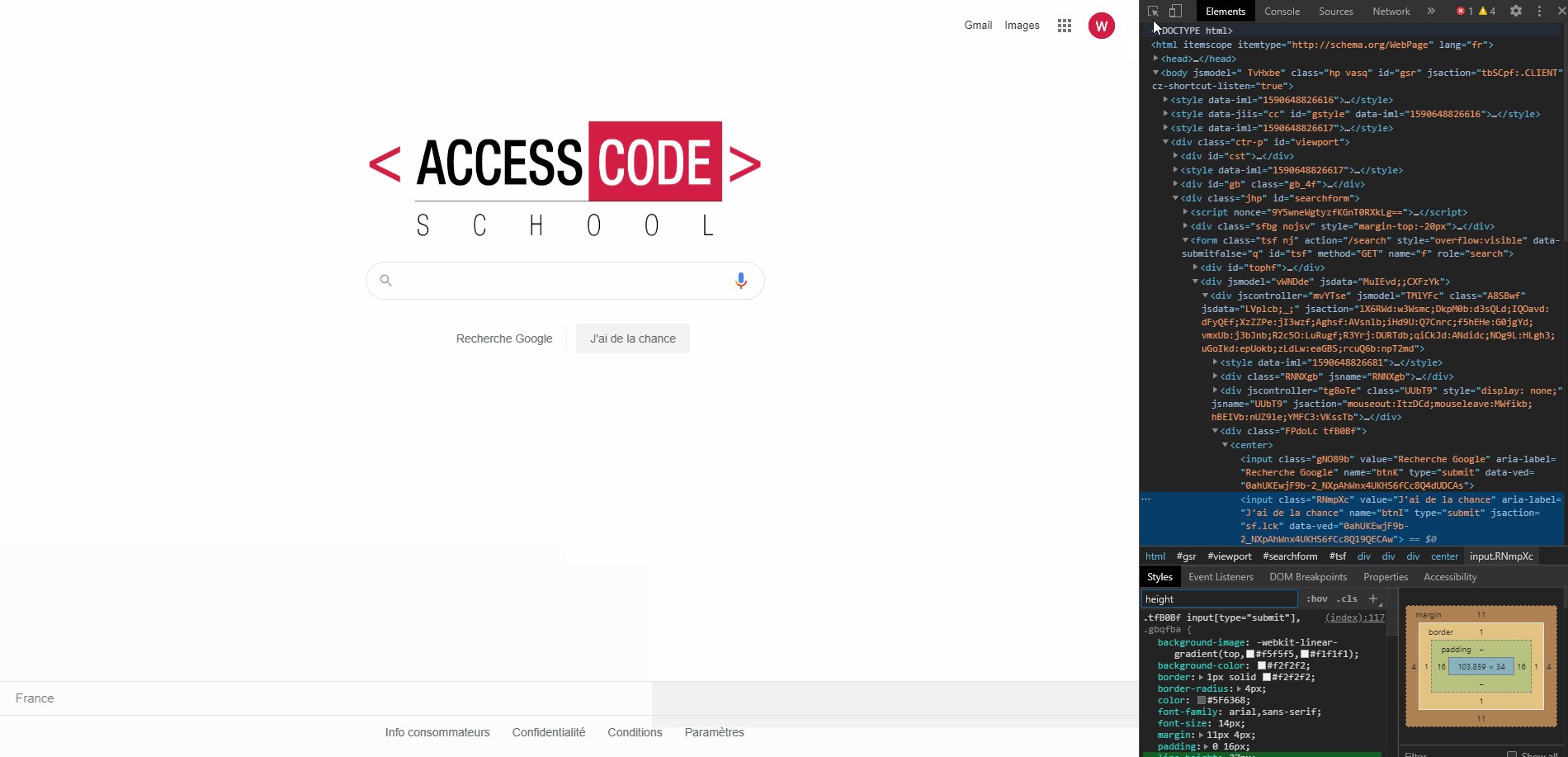
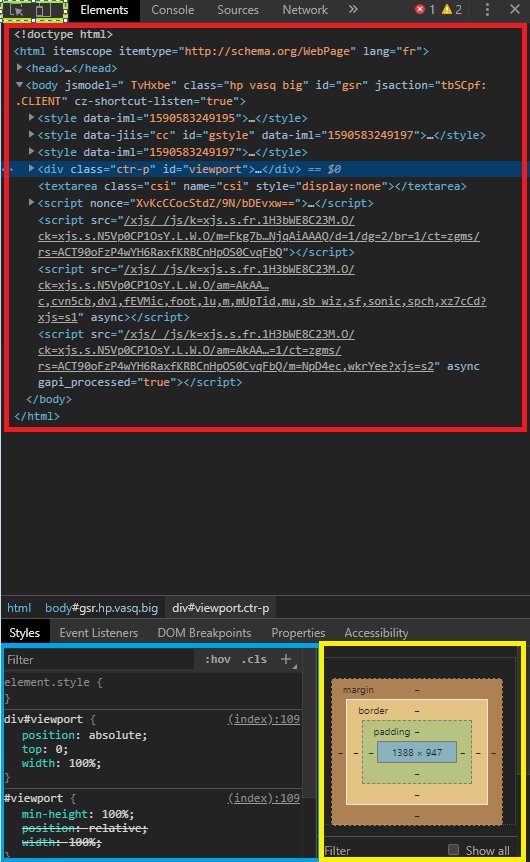
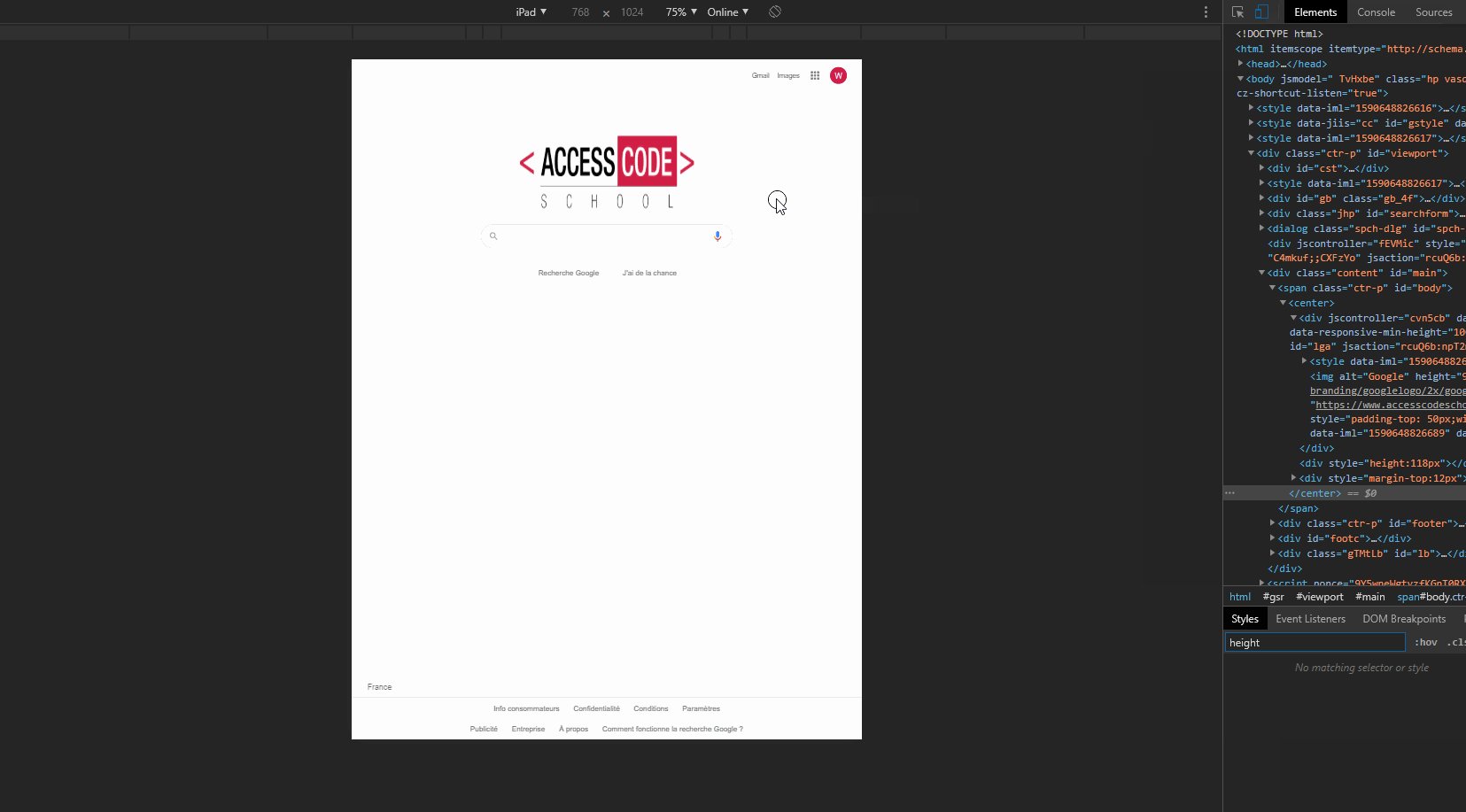
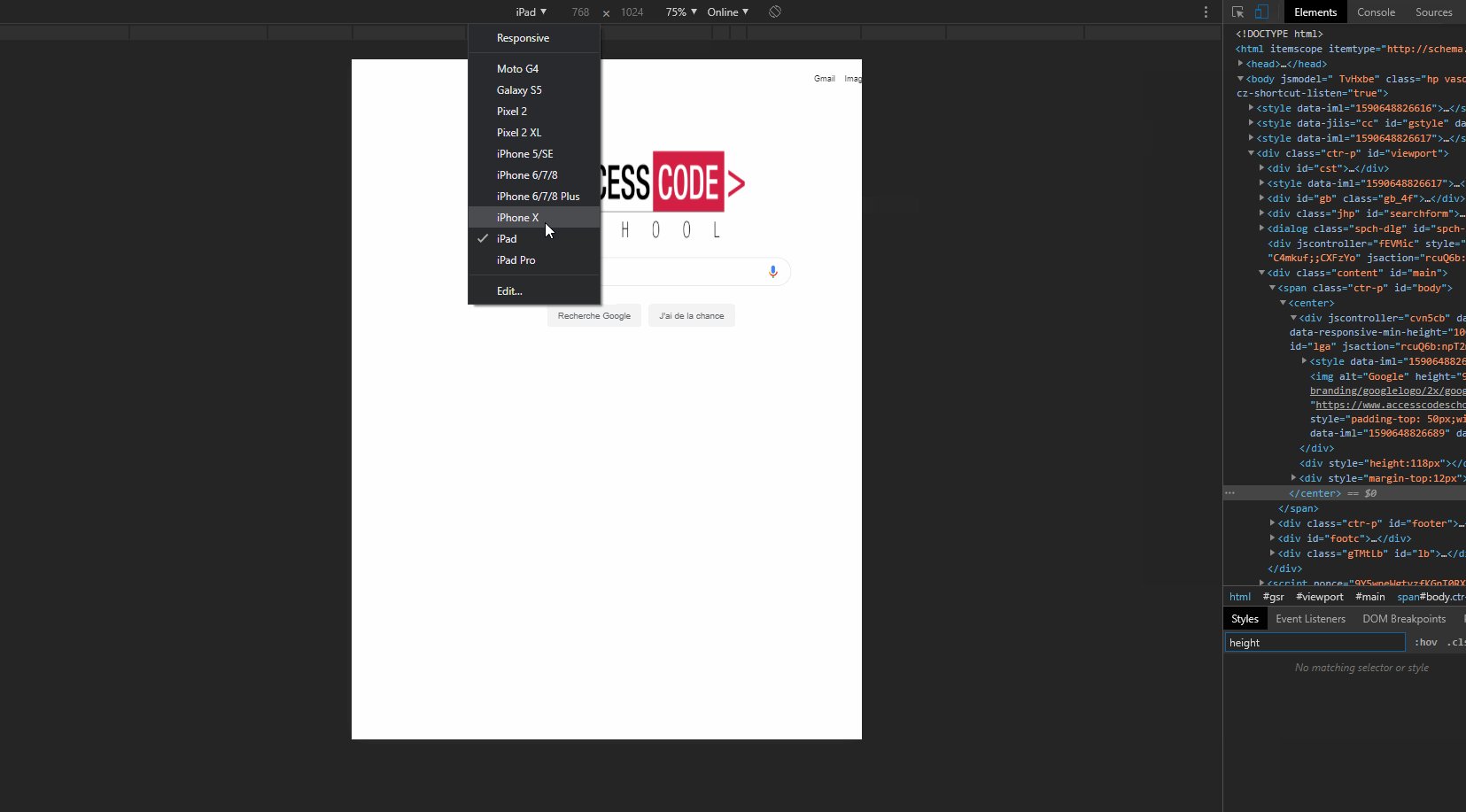
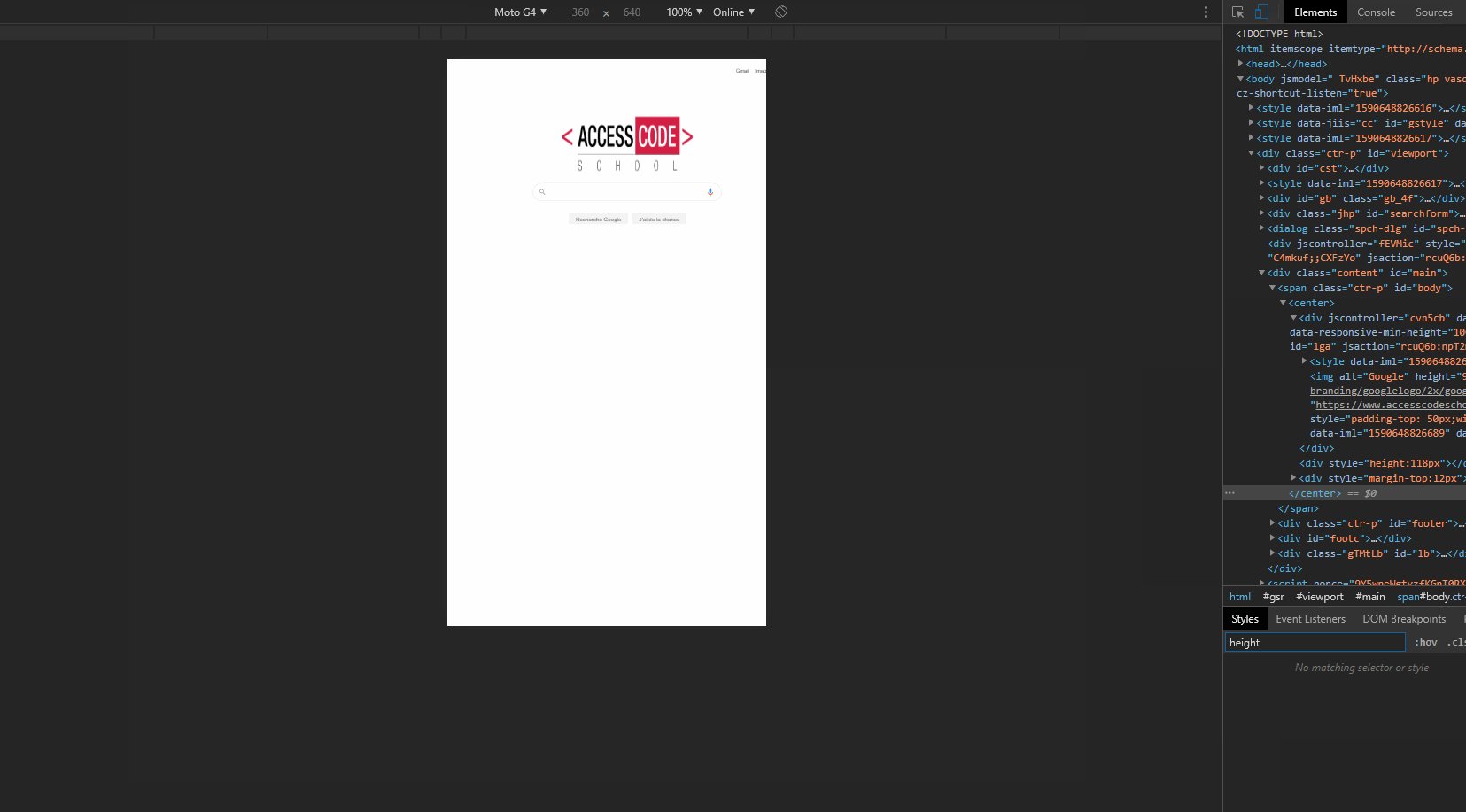
La sélection d’élément et la responsivité (Web Mobile)
Enfin le dernier outil et non des moindres se situe en haut de l’inspecteur. Grâce à un simple clic, vous pouvez modifier les dimensions de votre navigateur afin de l’adapter à un écran de mobile ou de tablette et ainsi peaufiner votre page afin de la rendre lisible et adaptée à tout les formats et utilisateurs. Vous retrouvez d’ailleurs à gauche de cette option l’outil de sélection d’un élément qui permet de choisir un contenu à afficher dans la boite HTML et CSS. Fini la recherche inlassable pour retrouver une ligne de code enfouie parmi tant d’autres !
Vous retrouvez d’ailleurs à gauche de cette option l’outil de sélection d’un élément qui permet de choisir un contenu à afficher dans la boite HTML et CSS. Fini la recherche inlassable pour retrouver une ligne de code enfouie parmi tant d’autres !