Particle.js est une librairie JavaScript spécialement utilisée pour rendre les sites Web interactifs.
Comment mettre en place Particle.js ?
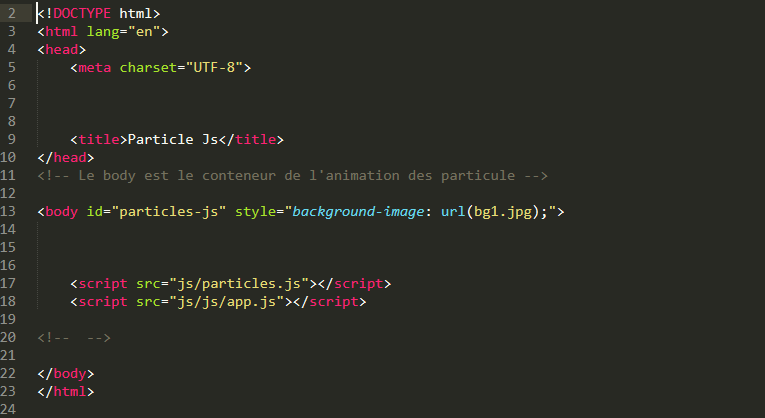
Il faut d’abord télécharger la librairie sur le github particle.js. Puis insérer sur votre page à animer les scripts de la bibliothèque.
Puis choisir le conteneur qu’on veut animer grâce a son id et appeler la fonction « particle-js ». On peut animer une page entière ou une partie de la page.

On obtient Ainsi une animation part défaut que nous allons modifier selon notre convenance.
Comment personnaliser son animation Particle.js?
Ouvrir le fichier javascript « app.js ». On peut modifier la taille, le nombre, la densité ou la couleur des particules.
On peut changer la forme des particules circulaires en une autre forme, par exemple triangulaire. On peut aussi changer le point de rencontre des particules.
Pour jouer avec la souris au survol ou au clic on joue sur l’« interactivity ». On peut le désactiver ou changer la manière dont vont réagir les particules. Les différents modes sont:
- repulse : pour repousser les particules
- grap : pour relier les particules
- bubble : pour faire des bulles avec les particules
À l’issue de ce tutoriel, vous avez maintenant suffisamment de connaissances pour rendre votre site plus fun. Vous pouvez vous amusez avec les animations en consultant ce site.

