Il peut être compliqué de se lancer dans la création de sections originales en HTML et CSS lorsque que l’on débute en tant que web designer. Heureusement, nos pairs sont passés par là avant nous et ont laissés quelques outils sur internet tout simplement magiques et gratuits !
De plus, nombreux sont les sites qui utilisent cette tendance du web design ! La cerise sur le gâteau, c’est que vous pouvez également les animer assez facilement avec un peu de pratique.
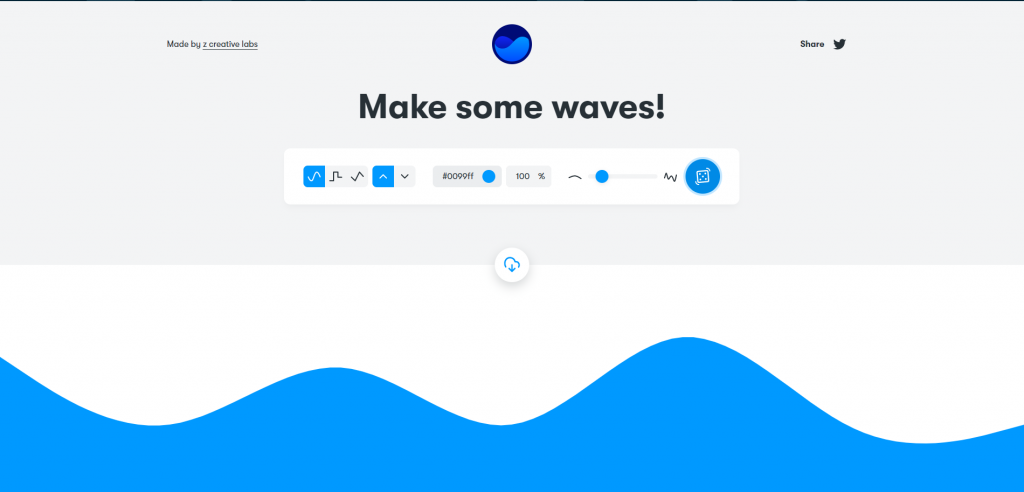
Créer des vagues avec GETWAVES.IO

https://getwaves.io/
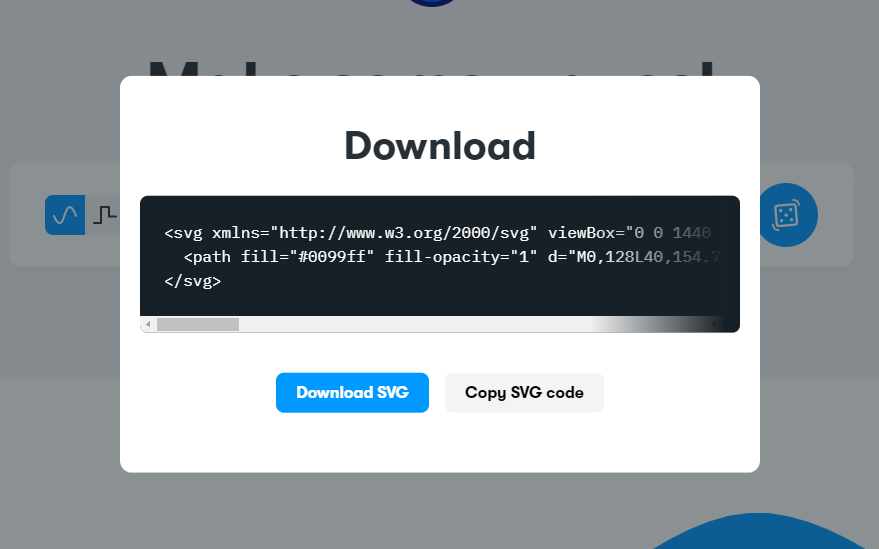
Ce site vous propose d’habiller vos pages et supports web de vagues dont vous pourrez déterminer tous les paramètres avant de récuperer le code SVG (en le copiant ou en le téléchargeant) à insérer dans votre HTML.
Le site propose également un bouton Random pour générer des versions aléatoires.

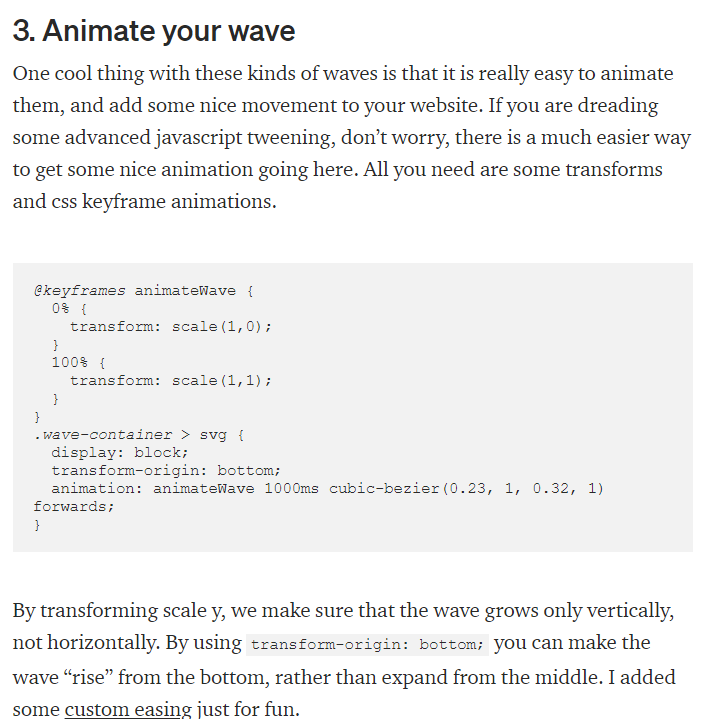
Pour animer vos vagues, le blog Prototypr.io vous montrera comment faire sans JavaScript mais avec du CSS, en utilisant :
- la propriété Transform
- la règle @keyframes
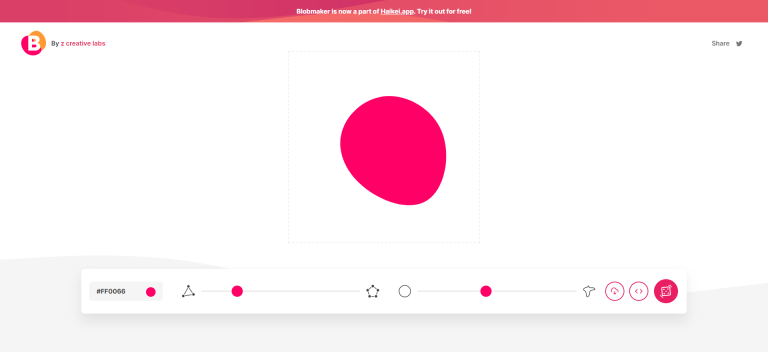
Créer des blobs avec BLOBMAKER.APP
Les vagues ne vous suffisent plus ? Attaquez-vous aux blobs ! Les blobs sont de petits éléments ovoïdes qui colonisent nos sites en toute impunité, pour le plaisir des web designers. Très ludiques, ils permettent de diversifier le design de vos pages web.

Le principe est exactement le même que celui des vagues autant pour le générateur que pour l’animation.

L’excellent site CSS-TRICKS en parle très bien dans cet article : https://css-tricks.com/blobs/
Z CREATIVE LABS, à l’origine de GETWAVES.IO, BLOBMAKER.APP et HAIKEI.APP
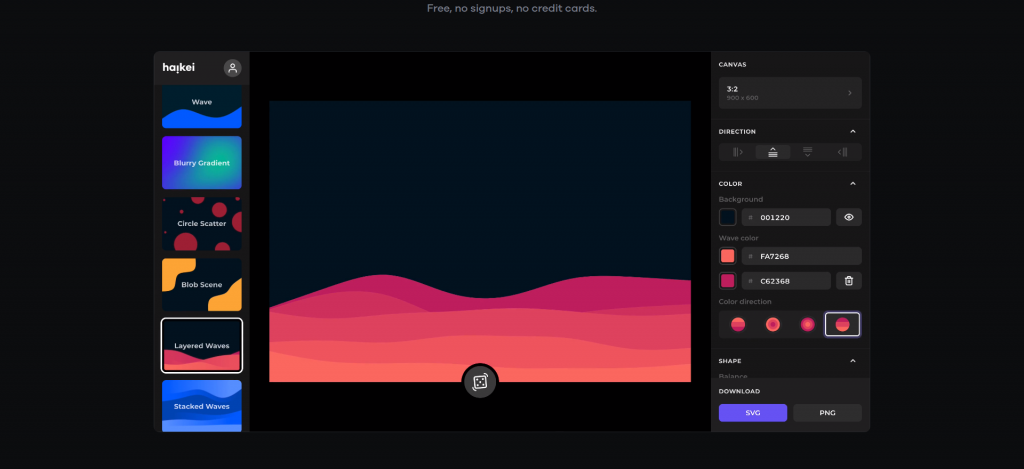
L’entreprise ne s’est pas arrêtée aux vagues et aux blobs : elle a conçu https://haikei.app/ pour aller encore plus loin dans cette démarche d’aide envers les web designers.
Ainsi, vous pourrez créer facilement 15 styles différents !

Maintenant, il ne vous reste plus qu’à les tester ! A vous de jouer !