
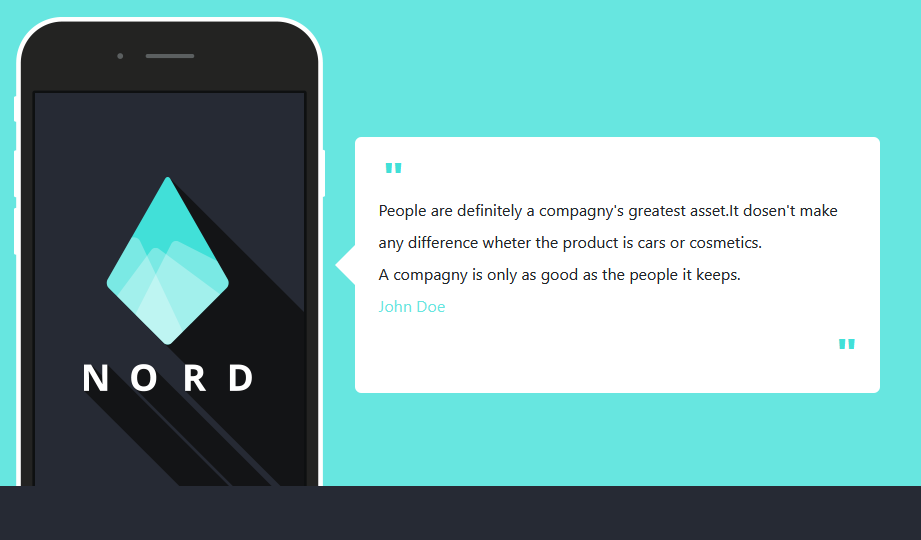
La bulle de dialogue de la version desktop.

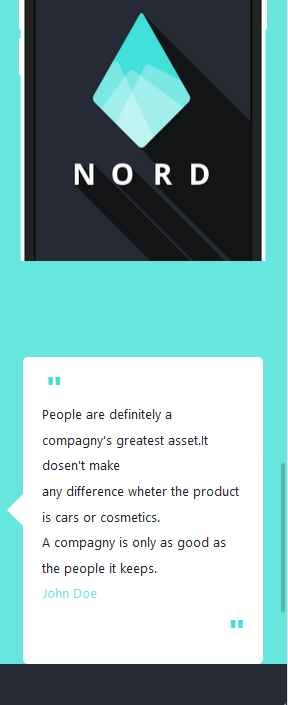
La bulle de dialogue de la version smartphone.
La version desktop
Voyons à quoi ressemble mon code HTML :<div class="container headercontainer">
<div class="row mx-auto ">
<div id="img-right" class="col-sm">
<img src="img/phone2.png" alt="phone">
</div>
<div class="col-sm">
<div class="headertext text-black">
<div class="speech-bubble">
<div class="quot">"</div>
<p class="flextexte">People are definitely a compagny's greatest asset.It dosen't make<br> any difference wheter the product is cars or cosmetics.<br> A compagny is only as good as the people it keeps.<br><span class="johndoe"> John Doe</span>
</p>
<div id="quote-right" class="quot">"</div>
</div>
</div>
</div>
</div>
</div>.speech-bubble:after {
content: '';
position: absolute;
left: 0;
top: 50%;
width: 0;
height: 0;
border: 20px solid transparent;
border-right-color: #ffffff;
border-left: 0;
margin-top: -20px;
margin-left: -20px;
}
La version mobile
Passons maintenant à la pratique. J’ajoute une classsecond à la div qui contient l’image de smartphone directement dans la balise HTML, ceci afin de pouvoir lui appliquer par la suite des attributs dans ma media querrie. Regardons à quoi ressemble mon code HTML à présent :
<div id="img-right" class="col-sm">
<img src="img/phone2.png" alt="phone">
</div>
@media only screen and (max-width: 768px) {
.second {
order: 2;
margin-top: 20px;
text-align: center !important;
}
.speech-bubble:after {
content: '';
position: absolute;
top: 105%;
bottom: 0;
left: 50%;
width: 0;
height: 0;
border: 20px solid transparent;
border-top-color: #ffffff;
border-bottom: 0;
margin-left: -20px;
margin-bottom: -20px;
}
}width allant jusque 768 pixels. Il suffit de placer entre les accolades les class à modifier, puis d’ajouter les propriétés et les valeurs elles-même entre accolades.
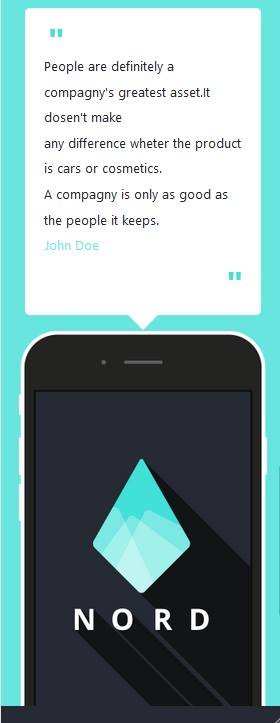
Voici le résultat:

La position de la bulle de dialogue après application des media querries.

